
วิธีการทำปุ่ม "ติดต่อ" ใน "Instagram"?
บทความจะบอกวิธีการกำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
ปุ่ม " ติดต่อ"ใน "Instagram"มันเป็นคุณสมบัติที่มีประโยชน์มากจริงๆ มันคุ้มค่าที่จะบอกเกี่ยวกับรายละเอียดเพิ่มเติม ผู้ใช้จำนวนมากไม่ทราบวิธีการใช้งานอย่างถูกต้อง เราจะทราบว่าทำไมต้องใช้ปุ่มดังกล่าวและวิธีการสร้างในโปรไฟล์ของฉันใน " Instagram».
ปุ่ม " ติดต่อ"มันจะเป็นของขวัญขนาดใหญ่สำหรับผู้ที่มีเป้าหมายไม่เพียง แต่จะส่งเสริมและโฆษณาผลิตภัณฑ์ของพวกเขา แต่ยังติดต่อกับพันธมิตรอย่างรวดเร็วผ่าน" Instagram" หากคุณตัดสินใจที่จะขยายรายชื่อลูกค้าของคุณพยายามค้นหาการเชื่อมต่อใหม่รวมธุรกิจของคุณกับบล็อกเกอร์ยอดนิยมอื่น ๆ ฯลฯ หากคุณมีส่วนร่วมในการโทรสำคัญข้อความและการสื่อสารทางธุรกิจอย่างต่อเนื่องปุ่มนี้จะมีอยู่สำหรับคุณโดยตรง
วิธีการทำปุ่ม "ติดต่อ" ใน "Instagram"?
เพื่อให้ปุ่ม " ติดต่อ"ในบัญชีของคุณใน" Instagram"ไม่มีอะไรยากเพียงทำตามคำแนะนำต่อไปนี้:
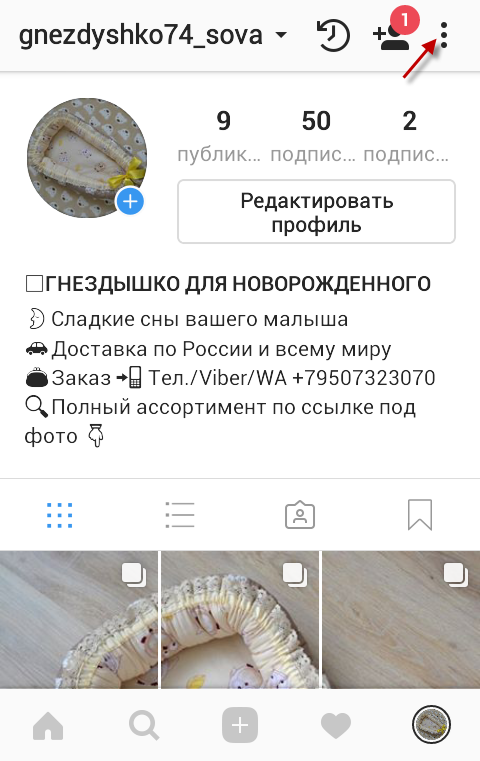
- ไปที่หน้าของคุณ " Instagram"อนุญาตที่นั่นและมุมขวาบนคลิกที่ไอคอนการตั้งค่าในรูปแบบของลูกศรแนวนอนสามลูก

กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
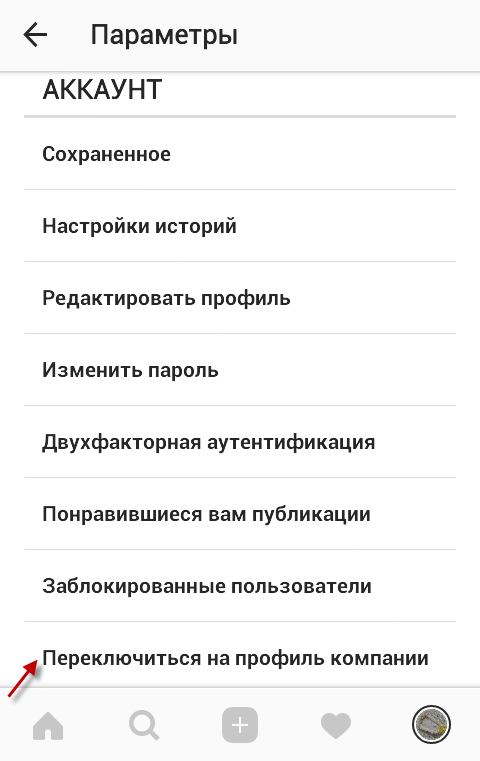
- ถัดไปใบไม้ลงหน้าต่างและค้นหารายการที่ทำเครื่องหมายบนหน้าจอของผู้อาวุโสสีแดง

กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
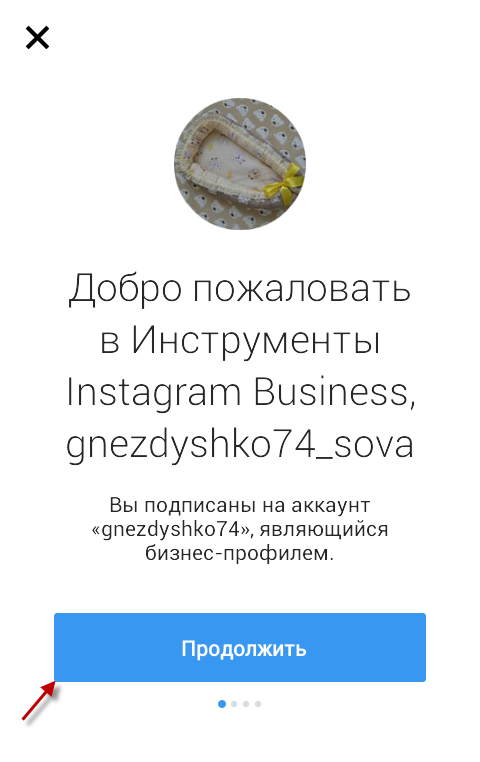
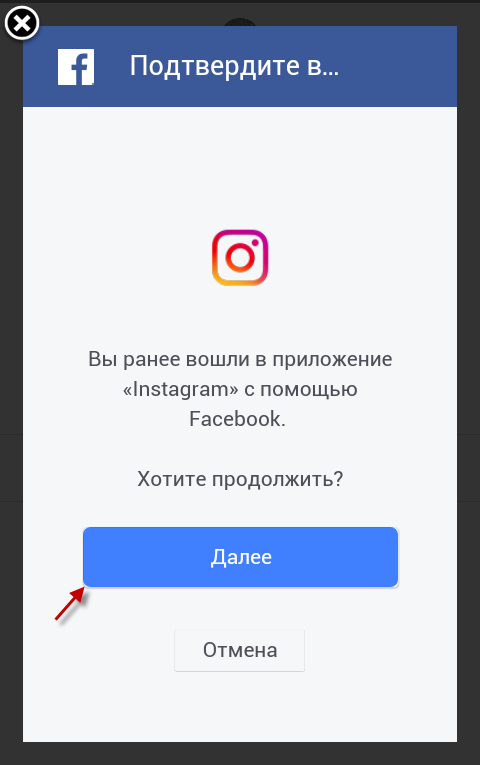
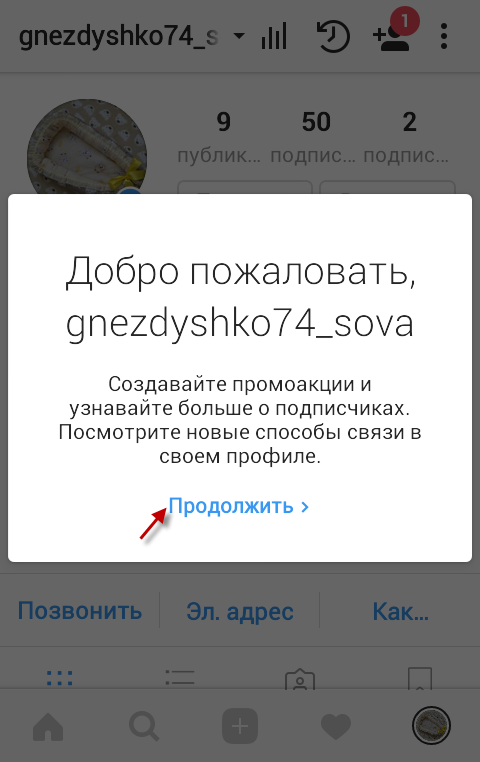
- หลังจากนั้นคลิกที่ปุ่มดำเนินการต่อทุกครั้งที่ปรากฏ

กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
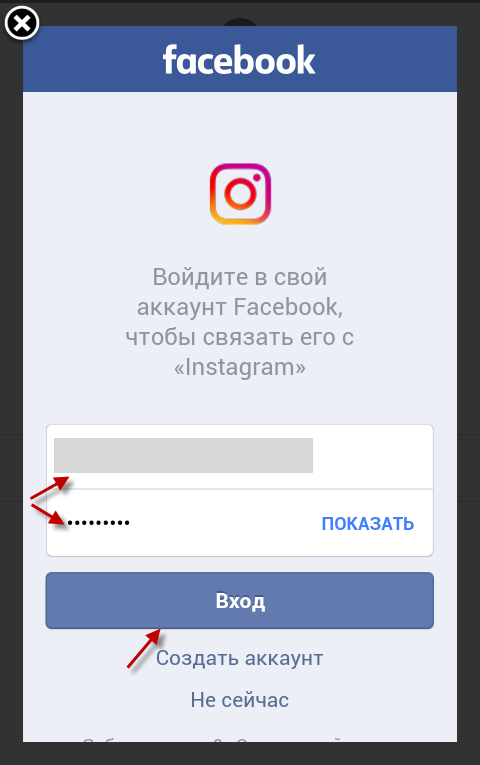
- ถัดไปเข้าสู่ระบบในบัญชีของคุณในเครือข่ายโซเชียล " เกี่ยวกับ facebook"(หากไม่มีเช่นนี้ลงทะเบียน) และเข้าสู่ระบบ
 กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"

กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
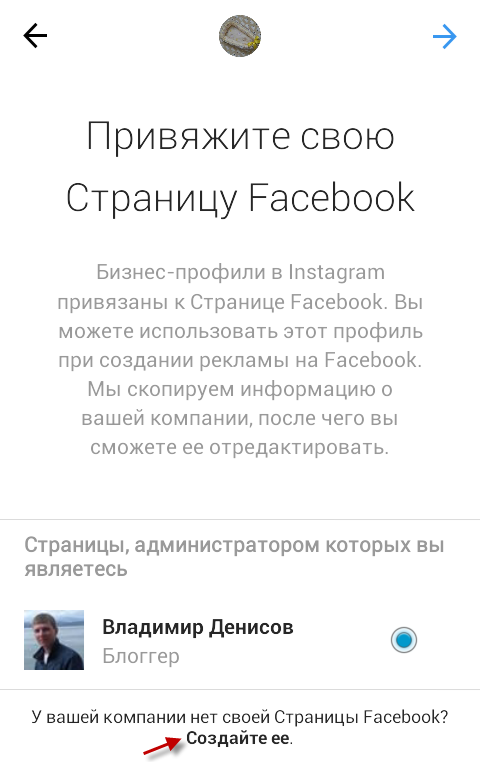
- แต่ถ้าคุณมีหน้าเว็บ " เกี่ยวกับ facebook"(อย่าสับสนกับบัญชี) จากนั้นในขั้นตอนต่อไปนำไปที่โปรไฟล์" Instagram "

กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
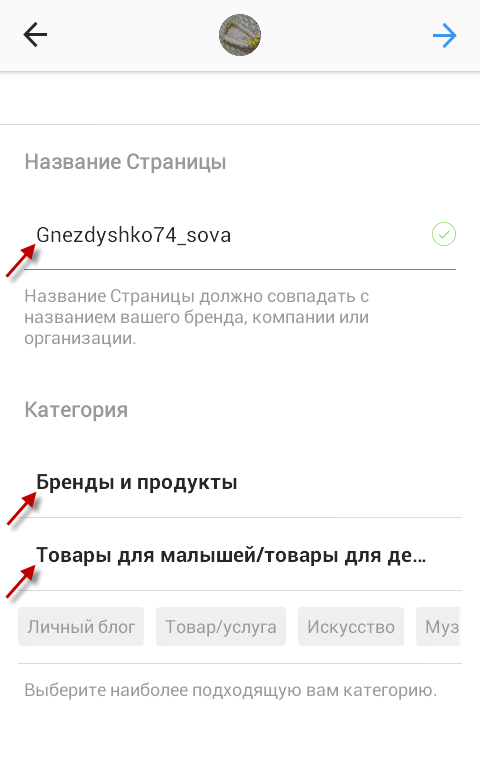
- เมื่อสร้างหน้าเว็บมันจะจำเป็นต้องพิมพ์ชื่อแล้วเลือกธีมที่จะเชื่อมต่อ

กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
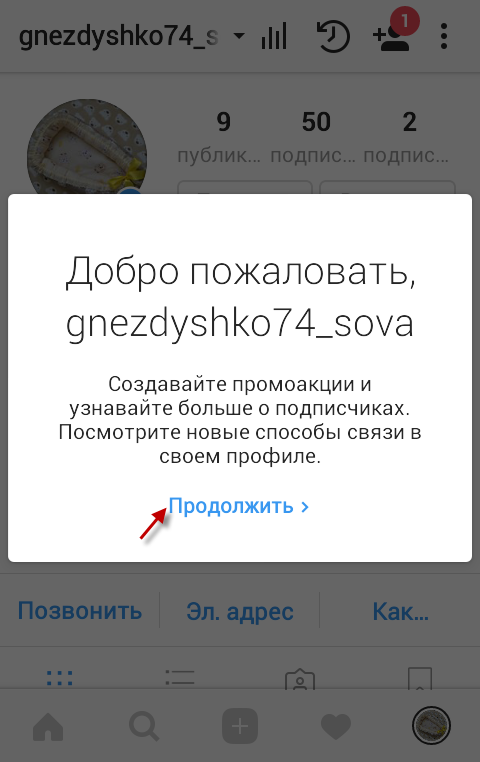
- ถัดไปคลิกที่ " ดำเนินดำเนินการต่อ»

กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
- ตอนนี้คุณสามารถปล่อยให้ผู้ติดต่อทั้งหมดของคุณ (มือถือกล่องอิเล็กทรอนิกส์ ฯลฯ ) ซึ่งสมาชิกและพันธมิตรของคุณสามารถติดต่อคุณได้อย่างรวดเร็ว

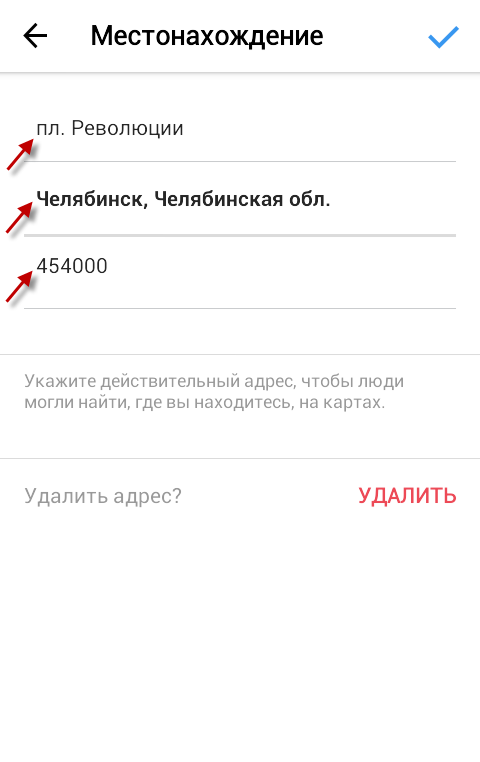
กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
- เมื่อคุณระบุที่อยู่คุณจะต้องป้อนข้อมูลเป็นสามรายการเพิ่มเติม

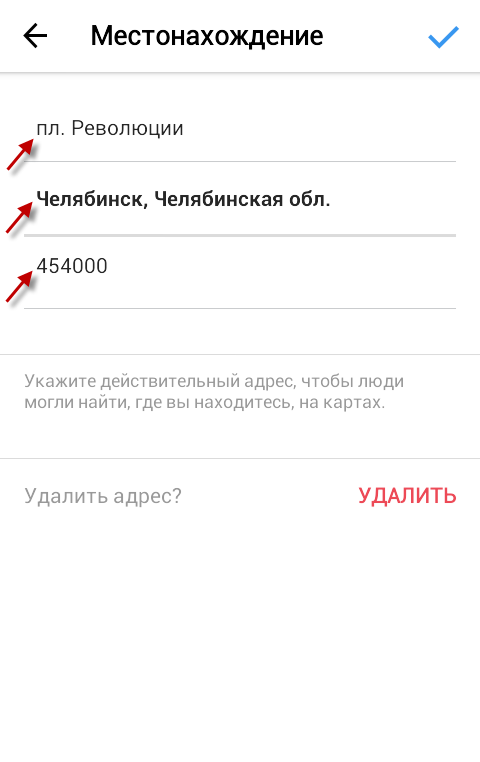
กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
- เราไปต่อไป

กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
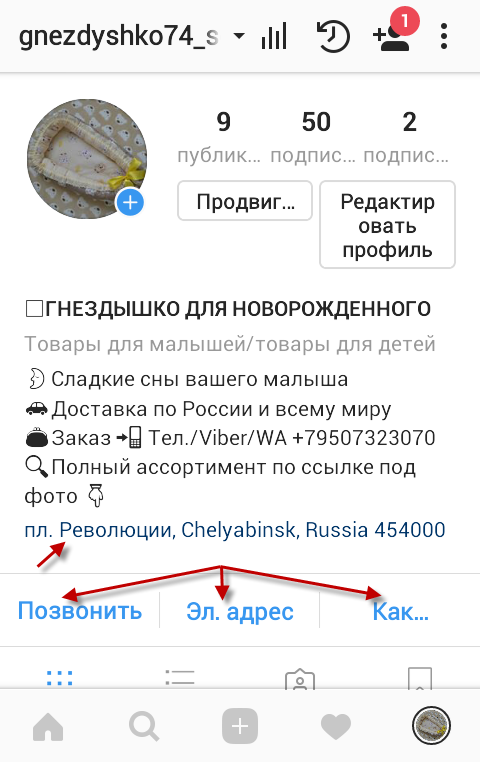
- แค่นั้นแหละ. ตอนนี้เราสามารถสังเกตปุ่ม " ติดต่อ", ลิงค์และจัดการกับโปรไฟล์ของเราใน" Instagram».

กำหนดค่าปุ่ม "ติดต่อ" ใน "Instagram"
