
Jak stworzyć ukryty status vkontakte? Jak zrobić link w statusie VKontakte?
Jak ustalić status?
Nawigacja
W ciągu ostatnich kilku lat statusy W kontakcie z a inne sieci społecznościowe stały się bardzo popularne. Pozwalają ci przekazać nastrój. Jeśli nie wiesz, jak zainstalować na swojej stronie W kontakcie z status, co oznacza, że \u200b\u200bnasz artykuł będzie ci odpowiada.
Jak ustawić status na swojej stronie?
- Wprowadź swoje konto
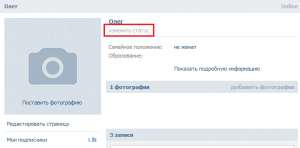
- Powyżej pod nazwą znajdziesz frazę "Zmień status"

Zmień status
- Kliknij na to
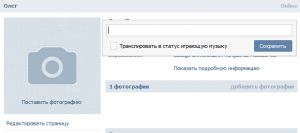
- Okno otworzy się tam, gdzie możesz napisać swój status
- Dodaj tekst
- Wybierać "Ochrona"

Dodawanie tekstu
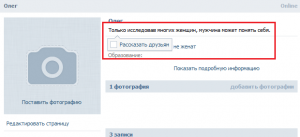
- Podczas nacisku ślad w pobliżu "Powiedz przyjaciołom", status zostanie powielony na twojej ścianie i będzie widoczny w kanale informacyjnym wszystkich znajomych.

Ustalony status
Jak usunąć status?

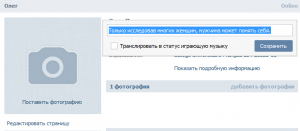
Usunięcie statusu
- Kliknij tekst
- Wytrzyj wszystko napisane
- Wybierać "Ochrona"
Jak zrobić link do statusu Vkontakte?
Aby w Twoim statusie znajdował się tekst z linkiem, a następnie w dowolnym wygodnym miejscu musisz wprowadzić kod:
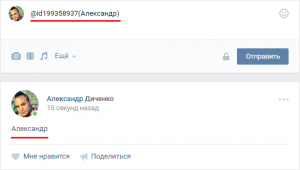
- Dla prostego konta - @id *** (link), Na przykład, @ID199358937 (Alexander)

Link w stanie
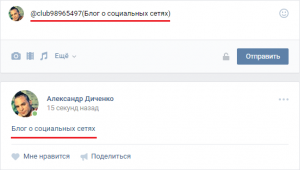
- Dla grupy - @club *** (link), Na przykład, @Club98965497 (blog o sieciach społecznościowych)

Link do grupy
- iD *** - Unikalny numer konta lub grupa.
- Dzisiaj wielu tworzy piękne adresy składające się na przykład z nazwy i są one pokazane zamiast ID.
- W takim przypadku nie możesz wskazać identyfikatora numerycznego, ale napisz adres.
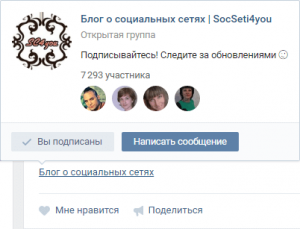
- Załóżmy, że grupa lub strona ma krótki adres - society4you.

Piękny adres
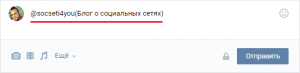
Wtedy tekst zespołu będzie wyglądał tak:
@clubsocsseti4you

Link do grupy
- Każdy, kto kliknie tekst, zostanie przeniesiony do grupy.
- Aby link stał się aktywny, musisz zaktualizować stronę.
- Dokładnie taka sama sytuacja dla prostych stron osobistych. Jeśli masz krótki adres, możesz go wprowadzić zamiast strony identyfikacyjnej.
Jak postawić buźkę w odniesieniu do Vkontakte?
- Podobna sytuacja i z powiązaniami w emotikonach.
- Jak wstawić buźkę do statusu tutaj.
- Aby wstawić link w ten sposób, napisz polecenie:

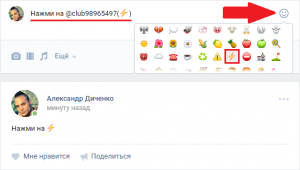
Połączyć się z emotikonem
@Club *** (Smiley)
- Po naciśnięciu emotikonu użytkownik dotrze na stronę innej osoby lub do grupy.
Nawiasem mówiąc, nie możesz tworzyć linków do stron zewnętrznych.
